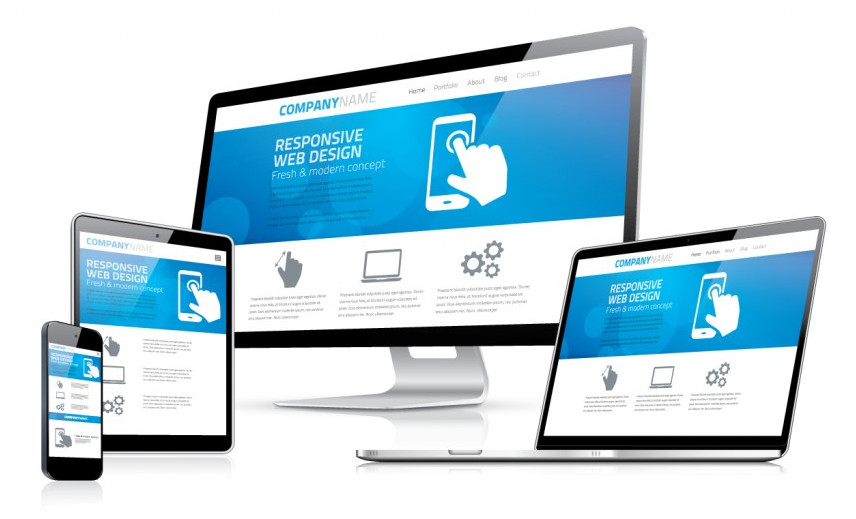
De internetgebruiker van nu heeft vele verschillende apparaten tot zijn beschikking om mee te internetten. De ouderwetse vaste computer is vervangen door laptops, smartphones, tablets en zelfs smartwatches. Een moderne website-eigenaar kan er dus vanuit gaan dat zijn website wordt bezocht op schermen die variëren in grootte van broekzakformaat tot breedbeeld-tv’s.
Een slim websiteontwerp houdt daar rekening mee, bijvoorbeeld door het design afhankelijk te maken van de schermgrootte waarop de website wordt bekeken. Zo krijgen gebruikers bij elk scherm een bijpassende website te zien. Dat wordt responsive design genoemd: een ontwerp dat zich, letterlijk, voegt naar het schermformaat.
Het belang van responsive design: een consistente gebruikerservaring
Een responsive design biedt zo op elk scherm een positieve gebruikservaring. Die consistentie is zeer van belang. Moderne internetgebruikers bekijken websites namelijk typisch op meerdere apparaten. Met webshops is de relevantie daarvan gemakkelijk te illustreren, hoewel het in feite voor elk soort website geldt.
Voorbeeld: de webshop
Steeds meer onderzoeken geven aan dat gebruikers een online aankoop spreiden over meerdere apparaten. De website van de online winkel wordt gewoonlijk voor het eerst met een smartphone bezocht, bijvoorbeeld op het werk, in de trein of elders, even tussendoor. Als dat een positieve ervaring oplevert, keert de consument typisch weer terug in zijn thuisomgeving, bijvoorbeeld op de bank. De smartphone wordt dan ingeruild voor een tablet of laptop. Dat is het moment dat de consument kan besluiten tot een aankoop.
Voor een ouderwets ontworpen webshop is dat aankooppatroon zeer problematisch. De website is voor slechts één specifieke schermgrootte geoptimaliseerd (typisch een pc-beeldscherm). Dat betekent een dramatisch verlies van inkomsten. Gebruikers die de website de eerste keer op een ander soort scherm bezoeken, keren niet meer terug. En dat gebeurt opnieuw als gebruikers die de eerste keer toevallig wel met een desktop-pc op de website kwamen, wisselen van apparaat. Zo raakt een grote groep potentiële klanten verloren.
Laat geen kans onbenut met een responsive design
Een responsive website is daarentegen per definitie geoptimaliseerd voor elke willekeurige schermgrootte. Maximale conversie, ongeacht op welk scherm de website wordt bekeken. Wat het doel van de website ook is, het verkopen van een product, intekenen op een nieuwsbrief of het simpelweg lezen van een artikel: de bezoeker wordt niet gehinderd door zijn keuze voor een bepaalde schermgrootte, maar daar juist actief in ondersteund. Met responsive design blijft geen kans onbenut, en een goede responsive website creëert zelfs geheel nieuwe kansen door de mogelijkheid om over de breedte van diverse apparaten één consistente, prettige gebruikerservaring te bieden.
Ontwerpen voor de toekomst
Google verwerkt tegenwoordig al meer dan één op de drie zoekopdrachten op mobiele telefoons, en dat aandeel zal naar verwachting enkel stijgen. Daarnaast is het aantal verschillende schermgroottes aan het toenemen, bijvoorbeeld omdat traditionele fabrikanten links en rechts worden ingehaald door Aziatische concurrenten. Standaarden worden zo steeds meer losgelaten.
Beide trends samen maken dat responsive design enkel belangrijker zal worden in de toekomst. De enige manier om een websiteontwerp actueel te houden is te kiezen voor responsive design. Een verstandige website-eigenaar kiest voor 100% tevreden bezoekers. Met een 100% responsive design is dat nu mogelijk.